CloudFlareで簡単にA+評価のhttpsサイトにする
タグ: CloudFlare LetsEncrypt セキュリティー
Let's Encryptをいじったついでに、必要性は低いですがこのサイトをhttpsにしてしまおうと作業したら、ハマりました。原因が2つあったので、対応に時間が取られました。
このサイトはUbuntuサーバ上に乗っています。久しぶりに、updateとupgradeをかけたら、serviceでnginxの起動・停止などができなくなっていました。たぶん、サーバの再起動が必要です。これは週末にでも行うつもりです。この原因で、設定内容が反映されず、エラーもログされなかったため、調査に時間がかかりました。結局psでserviceコマンド実行前後のPIDが変化しないことで、何が起きているか理解できました。
もう一つは、CloudFlareが色々やってくれるので、それとかち合っていたことでした。そちらも後ほどゆっくりと対処するとして、それを調べているうちに、CloudFlareの新しい機能を見つけました。サーバとCloudFlare間で利用するサーバ証明書をCloudFlareが提供してくれるという機能です。"Origin Certificates"と名付けられています。
Let's Encryptは3ヶ月毎に更新する手間がかかります。(一日に2回cronでチェックすることが勧められていますが、大した手間でもありません。)CloudFlareのOrigin Certificatesは最長15年ですので、CloudFlare縛りはありますが、ほぼ更新の必要が無くなります。
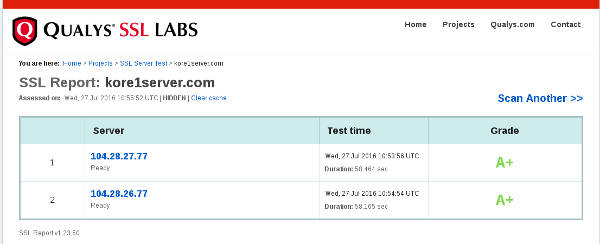
後はサーバの設定を行い、それを反映するだけでSSL Server TestでA評価が取れてしまいます。
更に、"HTTP Strict Transport Security (HSTS)"を有効にし、httpを使えないようにし、httpsだけを使用するようにすれば、それだけで最高のA+評価になりました。

CloudFlare使用者の方だけに役立つ情報ですが、なにせ無料版でも利用できますので、一応紹介します。
Origin Certificateの生成
まず、CloudFlareにログインします。ドメインなどの登録は他のサイトでも説明されていますので、検索してください。
対象のドメインの管理ページを表示したら、上部ナビの"Crypto"をクリックします。
"Origin Certificates"の"Create Certificate"ボタンをクリックします。すると3つの指定項目が現れます。
よくわからなければ、デフォルトのままで一番下のOKをクリックしても、だいじょうぶでしょう。
最初の項目はプライベート鍵とCSRをCloudFlareに生成させるか、それとも自分で生成するかです。
2つ目は見てもらうと想像がつくでしょうが、対象のドメインです。このサイトであれば、kore1server.comとそのサブドメインが*.kore1server.comのワイルドカードとして指定されています。大抵、これで間に合うでしょうが、ワイルドカードを使わずに、一つ一つ指定することもできますし、*.*.kore1server.comのように、第2レベルのサブドメインまで指定できます。(できるとブログ記事には書いてありましたが、*を入力した時点で今のところ弾かれるようです。)
この指定は100個まで出来るそうですが、ワイルドカードが使えるので、ズラズラと記述する必要はありません。(ブログ通りになればですが…、それまでは列記するしかないでしょう。)
最後はキーの有効期間です。最長15年で、デフォルトになっていますので、通常このままでよいでしょう。
NEXTボタンを押すと、キーが生成されます。最初が認証キーで、2つめがプライベートキーです。内容をコピペし、サーバに適当な名前で保存します。例えば、/aaa/bbb/kore1server.pemと/aaa/bbb/kore1server.keyのようにです。
生成されたキーが表示される一番下に、"Web Server for Installation"という項目があります。ここで自分の使用してるWebサーバを選択し、OKボタンをクリックすると、インストール方法の説明ページが表示されます。英文ですが、短くわかりやすい文章です。
ApacheとNginxの説明を簡単に訳せば、キーを保存し、設定ファイルの場所を見つけ、サンプルコードのように指定して、最後にWebサーバプログラムを再起動しろということです。IISはスナップショットがたくさん貼ってありますので、想像がつくかと思います。
サーバを再起動している間に、ページの一番上の項目、SSLの設定を"Full(strict)"に変更してください。これにより、ブラウザとCloudFlare、CloudFlareとサーバ間がすべてセキュアな通信となります。
Webサーバプログラムを忘れずに再起動したら、"https://"を先頭につけてアクセスしてみましょう。上手く言っていれば、これだけでSSL/TSL化完了です。更新は15年先ですが、まあサイトのほうがなくなっているか、大きくなってより高度な認証が必要になるか、どちらかでしょう。
HSTS化
HTTP Strict Transport Security (HSTS)はヘッダで、「httpでなく、httpsでアクセスしろ」とブラウザに指示するものです。
これは持続時間を指定しますので、あるユーザがhttpでアクセスしたら、そのブラウザはその指定期間ずっと覚えていてhttpsでアクセスします。ということは、一度この設定をしてしまうと、httpへ簡単に戻せなくなります。ブラウザに戻したことを伝える手段がありません。ブラウザはhttpsでアクセスして、たぶんサーバが動いていないとか、サイトが見つからないとかエラーを表示するでしょう。
その代わりに、強制的にhttpsでアクセスさせるわけですから、サイトセキュリティーの評価が上がります。前述の判定サイトで、これを設定しないとA評価だったものが、設定後は最高のA+になりました。
未設定の場合はEnable HSTSボタン、一度設定済みの場合はChange HSTS Settingボタンをクリックします。
するとHSTSがどういうものか、英文で説明されます。最後に"I understand"(理解した)にチェックを入れ、Next Stepボタンをクリックすると、やっと設定ページが表示されます。

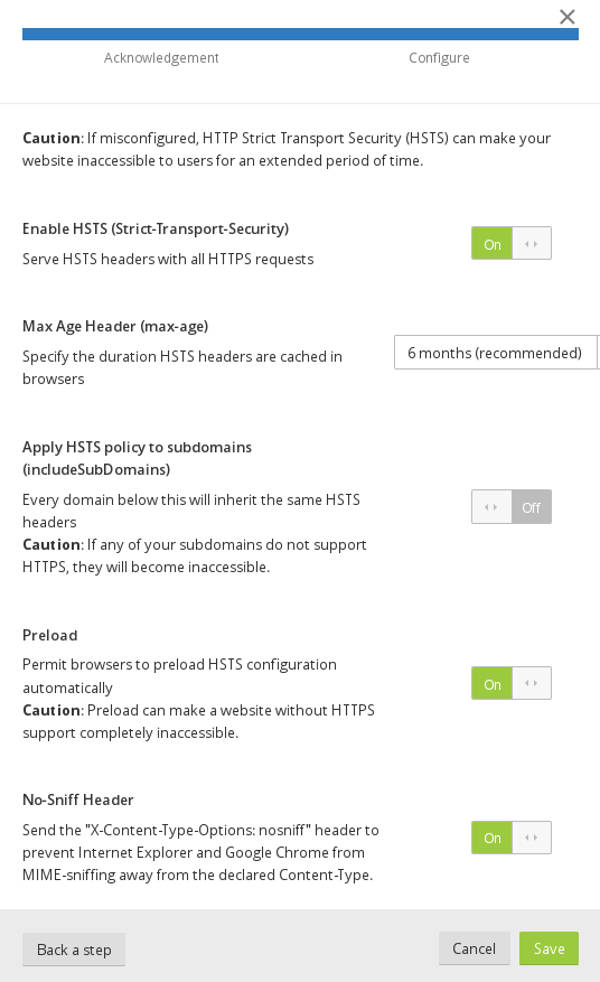
Enable HSTS (Strict-Transport-Security)
HSTSを有効にする場合はOnにします。
Max Age Header (max-age)
いつまでHSTSヘッダをブラウザにキャッシュしておくかです。つまり、この期間中ブラウザはhttpsとしてアクセスします。https化を止める予定がなければ、勧められている通り、最長の6ヶ月にしておきましょう。
Apply HSTS policy to subdomains (includeSubDomains)
サブドメインにもHSTSを適用するかです。もし、サブドメインがhttpsに対応していなければ、もちろん表示されなくなります。
Preload
HSTSヘッダのオプションです。これを付けないと最初の一回はhttpで接続することになりますが、付けておくと最初の一回目からhttpsで接続します。セキュリティがその分高くなります。ただし、サブドメインには適用できません。このサイトの場合、kore1server.comだけに適用されます。基本onにしておきましょう。
No-Sniff Header
"X-Content-Type-Options: nosniff"ヘッダを追加します。ブラウザの中にはMIMEタイプを決めるためにファイルの中身まで調べようとするものがあります。そうしたファイルに悪意のあるコードが埋め込まれていると、調べる時の読み込みで地雷を踏んでしまうので、余計なことをするなと指示するものです。基本onにしておきましょう。
以上です。簡単です。
留意点
このサイトのサイト認証を確認してもらえばわかりますが、CloudFlareのプロキシから、ブラウザ間の認証はCOMODOのものになります。これは、CloudFlareのOrigin Certificateを使用したかどうかに関わらずです。
この認証情報もカスタマイズしたい場合は、月200ドルのビジネスプラン以上に変更する必要があります。