8.9インチWin10パッドで、IDEとかエディターとか動かす
10インチ以下のタブレット、Atomプロセッサーでメモリが2Gなのに、本格的に開発ベースとして使用するのは間違っています。ええ、全くです。それだったら最低でもCore3でメモリ8GBのノートパソコンが必要です。
ですから今回の設定の目標は、ちょっとしたコードの編集なんぞに使用するためエディターの準備をすることです。
8.9インチの2in1タブレットです。AndroidとWindowsを切り替えられるPADも「2in1」と呼ばれていますが、今回使用するのはキーボード付きで使用できるし、PADだけでも使用できるという意味で「2」のようです。とてもややこしい、業界ですね。
エディターは通常のディスプレイサイズに合わせて、画面を構成しています。ですから、デフォルトでは文字が小さすぎて見えません。それとタッチ操作がどの程度動作するのかも重要です。ぶっちゃけ、キーボードとマウスか、トラックボール、タッチパッドなどのポインティングデバイスがあれば、文字が小さいだけで結構使えます。しかし、今回の8.9インチPADにキーボードは付属しているとは言え、ポインティングデバイスが別に必要なのはいただけません。今回の入手品は前のロットでタッチパッドが不評だったらしく、入手ロットでは動作しないように潰しているようです。まったく余計なお世話です。
ですから、タッチ操作で使用でき、かつ使えるエディターかIDEをWindows10上に構築するのがこの記事の目標です。
最初にキーマップの変更を!
幅を小さくするためにEscキーを無くし、キーのコンビネーションで動作させるようなキーボードだと、エディターやIDE操作でハマります。コンビネーションではEscキーと認識してくれないものがほとんどです。ですから、キーマップを変更しどこかのキーにEscキーを割り当てていないと苦労します。
キーマップ変更ソフトはWin10向けは先ずないでしょうか、Win7や8向けのソフトがたいてい使えます。ぶっちゃけ、XP以前からここらへんの仕組みは変更されていないので、古いソフトでも動作すれば問題ありません。
私の場合は、CapsLackをCntlキーに変更し、左下のCtrlをEscキーとして利用できるように変更しました。
Visual Studio Code
エディターとしては新参者のVisual Studio Codeですが、コアが弱すぎるのかインストール途中で固まってしまいます。
もし、より良くPHPをサポートしていれば、デザイン的には一番使いやすいエディターでしょう。もちろん、動いたらの話です。 :D
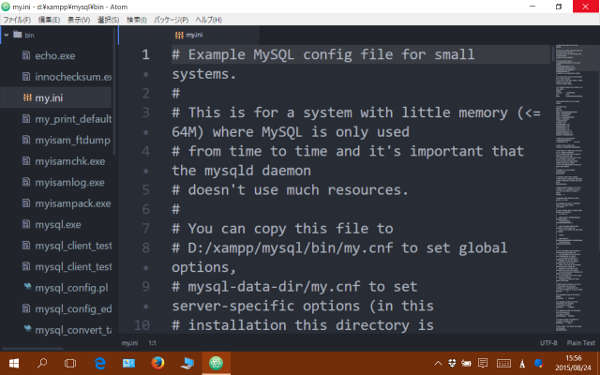
Atom エディター
インストーラーをダウンロードして、起動すればインストールできます。当然、インストール直後は文字が小さいため、フォントサイズを調整する必要はあります。エディター部分と左のファイルツリーの文字を大きくしてみました。このくらい大きくないとタッチでファイルやフォルダーを開くのが大変です。変更方法は検索し、他のサイトで見つけてください。

あと、タッチ操作を使うにはatom-touch-eventsというパッケージを入れましょう。ファイルツリーとエディター部分をタッチ操作でスクロールさせることができるようになります。これを使わないでスクロールをタッチで行うには、右端のスクロールバーを使う必要がありますが、Atomはこの部分がとても細く、小さいPADでは正確にタッチするのが非常に難しいです。
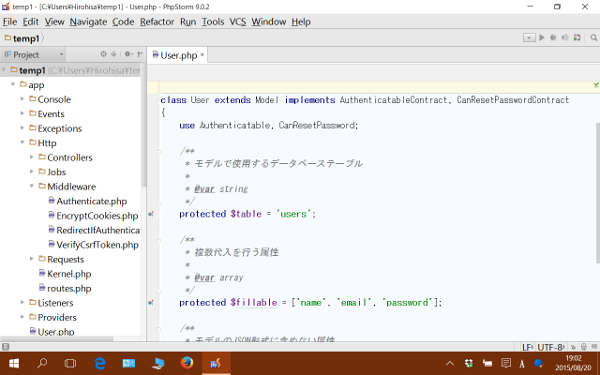
PhpStome
エディターはどうしても補完が弱いため、PHP使うならIDEがやはり便利です。
インストーラーが使えますし、Windows版ではjreも含まれているため、動くのであれば最高です。ええ、大抵の場合動くでしょう。タッチスクリーンでも大抵の場合イベントが上手く処理されるらしく、動いちゃいます。これはJavaというかjreというか、グラフィックモジュール、たぶん今でもSwingかな?が、優秀だからでしょう。
しかし、エディター部分以外のフォントサイズを大きくするのは非推奨のようですし、実際使いやすい大きさまでフォントを広げたら、フリーズするようになりました。まあ、こんな使い方は想定外なんでしょうけれどね。

フォントを小さいまま、タッチスクリーン以外のポインティングデバイスを活用するなら、一番使いやすいでしょう。
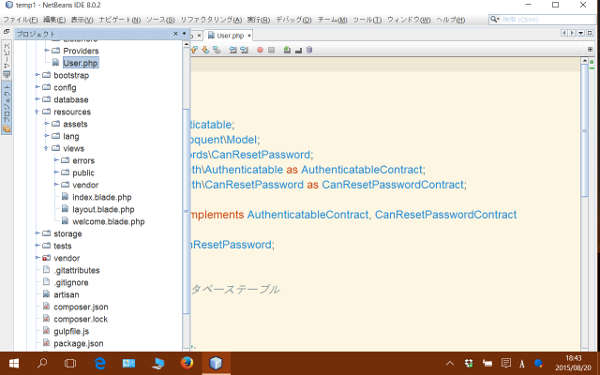
NetBeans
もう一方の雄、NetBeansが結局この極限の開発環境では、どうやらPHPのエディターとしては最高です。なにせIDEですから補完もバッチリです。
同じJavaで動作するので、PhpStomeと同様にタッチスクリーンでうまいこと操作できます。いかんせん、メニューやらファイルツリーやらの文字が小さいため、そのままでは使い物はなりません。あの手この手で文字のサイズを変える必要があり、それは多少手間がかかります。
なお、Windows10環境にインストーラーでインストールする場合、公にはJDKが、PHPだけの環境であればjreを予めインストールしておく必要があります。
NetBeansのインストール先はデフォルトで表示されるProgram Filesのままにしておきましょう。他の場所にインストールしようとすると、エラーでインストールが正しく行われません。
メニューの文字はNetBeansフレームワークの規定値で決まります。これを変更するにはインストールフォルダーのetc¥netbeans.confファイルを開き、起動時オプションに"--fontsize 14"のように指定します。大きすぎるとメニューの表示が乱れますし、小さすぎるとタップが面倒です。14が小さいながらも、ぎりぎり表示が乱れない大きさです。
エディター部分のフォントサイズはオプション設定でどうにでもできます。一番手間がかかるのはプロジェクトやら、サービスやらのフォントサイズです。これはオプションから変更できません。ツール→プラグイン→使用可能なプラグインからUI-Editorを有効にします。するとUIの設定値を編集できるようになりますので、Panel.fontやTree.fontのプロパティーを変更しサイズを大きくしましょう。ただしMax18のようで、それ以上大きな数字を入力しても18にされます。
一番素直にUI−Editorで変更した結果が反映されるのは、Look And FeelにMetalを選択した時です。Nimbusですとnetbeans.confで設定した値も含め、全くと行っていいほど反映されません。(Nimbunの場合、ほとんどの設定値が一番下の~Miscellaneousの項目下に存在し、変更した時点では反映されますが、デフォルトとして保存し、それがNetBeans起動時に上手く取り込めないのか、結局設定が無視されます。ですから、Look And Feelには、素直にMetalを選ぶのが簡単です。)
UI-Editorで設定した値を起動時から反映するためには、Save As My Defaultボタンで保存します。保存した設定値を元に戻したい場合はErase My Defaultボタンです。Reset ALLボタンは表示されている設定値を元々のデフォルト値へ戻すために使用します。
ただ、このUI-Editorを使用する時には、マウスなどのポインティングデバイスがないと操作が難しいでしょう。タッチだけでは表示項目のスクロールが非常に困難です。設定時はUI-Editorに限らず、ポインティングデバイスが便利です。

この状態では、ファイルやフォルダーの操作が面倒なのですが、前記の通りこれ以上大きくなりませんでした。フォントを変えると上手く行く可能性があるかもしれません。
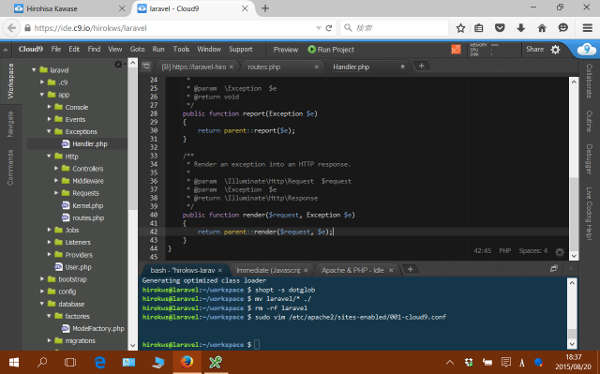
Cloud9
オンライン開発環境のCloud9は、ブラウザ上で操作できるため、操作性は抜群です。大抵のブラウザはPADでも心よく操作できるように、タッチ対応ですから。

残念なことに、PHPの構文など以外のクラス名やメソッド名の補完が効かないため、IDEを使用する意味があまりありません。それなら、エディターで済みます。もしかしたら、他のオンラインIDEでは補完機能を強化したものがあるかもしれませんが、今のところ見つかっていません。
最後に
あくまで、この記事はキーボード付きの8.9インチPADで、ちょっとした修正ができるようにするために、ごちゃごちゃいじった結果を紹介するものです。
今回のテーマはタッチスクリーンでポインティングにこだわりましたが、実際は表示を極端に大きくするよりは、別のポインティングデバイスを使ったほうが良いですね。本当はキーボードは付属のものよりもっと打ちやすいキーボード(タッチパッド付き)があるので、そこまで頑張る必要は無かったのですが。まあ、どこまで出来るのかやってみるのも、面白しろかったです。