渋めのSublime text2カラースキマー
欧米人の作成するテーマはどうも派手で目に染みます。
アルファベットは単純ですから、フォントの線自身が太いのです。ですから、文字を小さくしてたくさん表示しながらコーディングが可能です。こうした状況であれば、派手目にしないと逆に視認性が悪くなってしまいます。
ところが、日本を始めアジアの文字は複雑ですから、多少線が細くなっており、あまり小さくするとコメントや文字列の日本語が読めなくなります。そのため、多少大きく表示しますが、コードは欧米文字が中心であるため、構文ハイライトの強すぎる配色が目に染みます。
そこで、NetBeans向けに配布していたテーマをSublime text2用のカラースキマーに仕立てました。
名前はOldGentlemanです。背景は灰色で、配色は落ち着いた感じに仕上げてあります。目にやさしいですよ。githubで公開します。
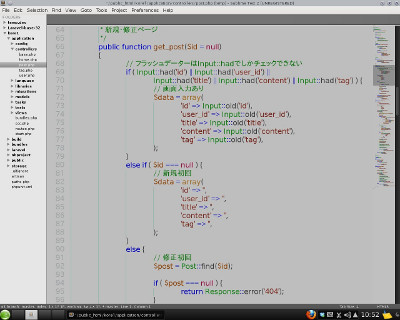
PHP構文のハイライト例です。左のプロジェクトは背景色白に近い灰色で固定のようです。ですから、ソース領域の背景が黒や白ですと、コントラストで疲れます。このような薄い灰色がベストです。

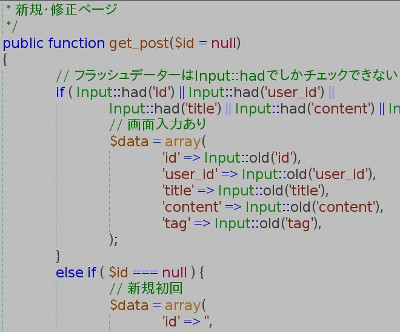
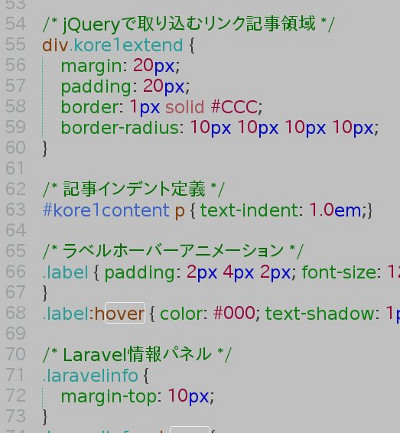
拡大してみましょう。

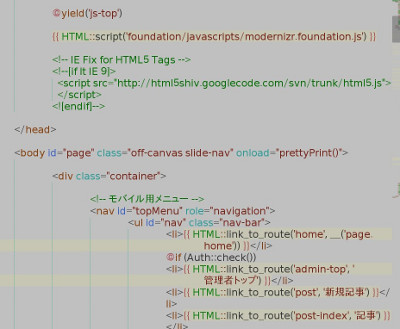
PHPフレームワークのLaraveを使用されている方は、Laravel-Bladeというパッケージをリポジトリよりインストールすると、コードテンプレートのBlade構文をハイライティングしてくれるようになります。

構文で使用する@は赤、{{ }}とJavascriptの範囲は背景に薄く色をつけています。
クラスは水色、IDは青で表示されていますね。これはCSS構文の表示と対応しています。

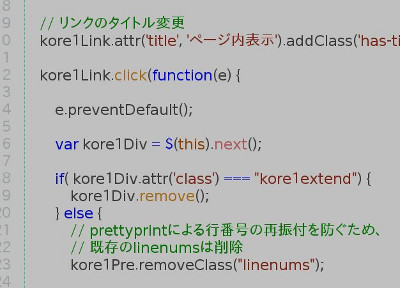
最後にJavascriptの例です。